Prerequisites
- AIRSDK 33.0 or later.
- Zone Id(s) provided in Admost Mediation Dashboard.
Setup
You can import Ane packages from AMR-AIR-PACKAGES folder.
Please refer to following table for required and optional packages.
| Status | Name | iOS Version | Android Version | Download Links | |
|---|---|---|---|---|---|
| Required | AMR Core | 1.4.60 | 2.9.8 | ||
| Optional | Adcolony | 4.5.0.0 | 4.8.0 | ||
| Optional | Admob | 7.66.0.0 | 23.0.0 | ||
| Optional | Applovin | 6.15.1.0 | 12.3.1 | ||
| Optional | Chartboost | 8.4.1.0 | 9.7.0 | ||
| Optional | 6.3.0.0 | 6.16.0 | |||
| Required for Facebook Android | audience_network.dex file has to be included | ||||
| Optional | Inmobi | 9.1.5.0 | 10.6.7 | ||
| Optional | Ironsource | 7.1.2.0 | 7.9.0 | ||
| Optional | Tapjoy | 12.7.1.0 | 13.4.1 | ||
| Optional | Unity Ads | 3.6.0.0 | 4.10.0 | ||
| Optional | UMP | 2.2.0 | |||
| Optional | Vungle | 6.5.2.0 | 7.3.0 | ||
iOS Setup
New SKAdNetwork
With the iOS 14, you need to add SKAdNetwork ids to your Application.xml file to support conversion tracking.
See AMR iOS to get SKAdNetwork List.
Add following lines to your Application.xml file.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>admost.com</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict><key>NSCalendarsUsageDescription</key>
<string>Some ad content may access calendar</string><key>NSPhotoLibraryUsageDescription</key>
<string>Some ad content may access photos</string>Important If you are using Admob add the following lines to your Application.xml file.
GADApplicationIdentifier is your Admob Application Id, it can be found on Admob Dashboard -> My Apps
<key>GADApplicationIdentifier</key>
<string>YOUR_ADMOB_APP_ID</string>Important If you are using Applovin add the following lines to your Application.xml file.
AppLovinSdkKey can be found on Applovin Dashboard -> Keys -> SDK Key
<key>AppLovinSdkKey</key>
<string>YOUR_APPLOVIN_SDK_KEY</string>New iOS 14
Starting with iOS 14, apps will be required to ask users for permission to access IDFA. In order to ask for this permission and display the App Tracking Transparency authorization request for accessing the IDFA, you will need to add NSUserTrackingUsageDescription key to Application.xml file.
<key>NSUserTrackingUsageDescription</key>
<string>Your awesome message to encourage user to give permission to access IDFA</string>
To present the authorization request, call requestTrackingAuthorizationWithCompletionHandler:
#import <AppTrackingTransparency/AppTrackingTransparency.h>
#import <AdSupport/AdSupport.h>
...
if (@available(iOS 14.5, *)) {
[ATTrackingManager requestTrackingAuthorizationWithCompletionHandler:^(ATTrackingManagerAuthorizationStatus status) {
// Tracking authorization completed.
}];
}
User is prompted with following popup after requestTrackingAuthorizationWithCompletionHandler call.

Please see ATTrackingManager.AuthorizationStatus for possible return values.
Android Setup
If you don't have play services base and basement libraries in your app, add the following ane file.
play-services-base and basement version 15.0.1
The following libraries are included in the amrCore.ane plugin. Please inform Admost business team in any duplication inconvenience.
- recyclerview-v7-27.1.1
- support-v4-27.1.1
- volley-1.1.0
- gson-2.8.0
Add the following permissions to your Application Descriptor.xml file inside the manifestAdditions tag but outside the application tag:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Add the following activities inside the application tag for your network selection on your manifestAdditions and update Applovin sdk key with yours if available :
<!-- AMR -->
<activity android:name="admost.sdk.base.AdMostDebugActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:theme="@style/AMRTheme.Transparent" />
<activity android:name="admost.sdk.base.AdMostCloseOverviewActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:theme="@style/AMRTheme.Transparent" />
<activity android:name="admost.sdk.base.AdMostTestSuiteActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:theme="@style/AMRTheme.Transparent" />
<activity android:name="admost.sdk.housead.InterstitialAd" android:configChanges="orientation|keyboardHidden|screenSize" android:hardwareAccelerated="true" />
<activity android:name="admost.sdk.base.AdMostFyberActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:theme="@style/AMRTheme.Transparent" />
<!-- ADCOLONY -->
<activity android:name="com.adcolony.sdk.AdColonyInterstitialActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:hardwareAccelerated="true"/>
<activity android:name="com.adcolony.sdk.AdColonyAdViewActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:hardwareAccelerated="true"/>
<!-- ADMOB -->
<activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent"/>
<!-- APPLOVIN -->
<activity android:name="com.applovin.adview.AppLovinInterstitialActivity" android:configChanges="orientation|screenSize" />
<activity android:name="com.applovin.adview.AppLovinConfirmationActivity" android:configChanges="orientation|screenSize" />
<meta-data android:name="applovin.sdk.key" android:value="<YOUR SDK KEY HERE>" />
<!-- CHARTBOOST -->
<activity android:name="com.chartboost.sdk.CBImpressionActivity" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" android:configChanges="keyboardHidden|orientation|screenSize" android:excludeFromRecents="true" android:hardwareAccelerated="true"/>
<!-- FACEBOOK -->
<activity android:name="com.facebook.ads.AudienceNetworkActivity" android:hardwareAccelerated="true" android:configChanges="keyboardHidden|orientation|screenSize" />
<!-- INMOBI -->
<activity android:name="com.inmobi.rendering.InMobiAdActivity" android:configChanges="keyboardHidden|orientation|keyboard|smallestScreenSize|screenSize|screenLayout" android:hardwareAccelerated="true" android:resizeableActivity="false" android:theme="@android:style/Theme.NoTitleBar"/>
<!-- IRONSOURCE -->
<activity android:name="com.ironsource.sdk.controller.ControllerActivity" android:configChanges="orientation|screenSize" android:hardwareAccelerated="true" />
<activity android:name="com.ironsource.sdk.controller.InterstitialActivity" android:configChanges="orientation|screenSize" android:hardwareAccelerated="true" android:theme="@android:style/Theme.Translucent" />
<activity android:name="com.ironsource.sdk.controller.OpenUrlActivity" android:configChanges="orientation|screenSize" android:hardwareAccelerated="true" android:theme="@android:style/Theme.Translucent" />
<!-- MOPUB -->
<activity android:name="com.mopub.common.privacy.ConsentDialogActivity" android:configChanges="keyboardHidden|orientation|screenSize"/>
<activity android:name="com.mopub.common.MoPubBrowser" android:configChanges="keyboardHidden|orientation|screenSize"/>
<activity android:name="com.mopub.mobileads.MoPubActivity" android:configChanges="keyboardHidden|orientation|screenSize"/>
<activity android:name="com.mopub.mobileads.MraidActivity" android:configChanges="keyboardHidden|orientation|screenSize"/>
<activity android:name="com.mopub.mobileads.RewardedMraidActivity" android:configChanges="keyboardHidden|orientation|screenSize"/>
<activity android:name="com.mopub.mobileads.MraidVideoPlayerActivity" android:configChanges="keyboardHidden|orientation|screenSize"/>
<!-- TAPJOY -->
<activity android:name="com.tapjoy.TJAdUnitActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:hardwareAccelerated="true" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" />
<activity android:name="com.tapjoy.mraid.view.ActionHandler" android:configChanges="orientation|keyboardHidden|screenSize" />
<activity android:name="com.tapjoy.mraid.view.Browser" android:configChanges="orientation|keyboardHidden|screenSize" />
<activity android:name="com.tapjoy.TJContentActivity" android:configChanges="orientation|keyboardHidden|screenSize" android:theme="@android:style/Theme.Translucent.NoTitleBar" android:hardwareAccelerated="true" />
<!-- UNITY -->
<activity android:name="com.unity3d.services.ads.adunit.AdUnitActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" android:hardwareAccelerated="true" />
<activity android:name="com.unity3d.services.ads.adunit.AdUnitTransparentActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" android:hardwareAccelerated="true" />
<activity android:name="com.unity3d.services.ads.adunit.AdUnitTransparentSoftwareActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" android:hardwareAccelerated="false" />
<activity android:name="com.unity3d.services.ads.adunit.AdUnitSoftwareActivity" android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" android:hardwareAccelerated="false" />
<!-- VUNGLE -->
<activity android:name="com.vungle.warren.ui.VungleActivity" android:configChanges="keyboardHidden|orientation|screenSize|screenLayout|smallestScreenSize" android:launchMode="singleTop" android:theme="@android:style/Theme.NoTitleBar.Fullscreen"/>
<activity android:name="com.vungle.warren.ui.VungleFlexViewActivity" android:configChanges="keyboardHidden|orientation|screenSize|screenLayout|smallestScreenSize" android:hardwareAccelerated="true" android:launchMode="singleTop" android:theme="@android:style/Theme.Translucent.NoTitleBar" />
Usage
Initialization
To initialize Admost Mediation SDK, create and configure instance of an AMRSdkConfig and start the SDK with your config object.
import com.kokteyl.air.core.AMRSDK;
import com.kokteyl.air.core.AMRSdkConfig;
import com.kokteyl.air.core.AMRSDKBannerPosition;
var config:AMRSdkConfig = new AMRSdkConfig();
config.ApplicationIdAndroid = "<Your Android App Id>";
config.ApplicationIdIOS = "<Your IOS App Id>";
config.BannerIdAndroid = "<Your Android Banner Zone Id>";
config.BannerIdIOS = "<Your IOS Banner Zone Id>";
config.InterstitialIdAndroid = "<Your Android Interstitial Zone Id>";
config.InterstitialIdIOS = "<Your IOS Interstitial Zone Id>";
config.RewardedVideoIdAndroid = "<Your Android Video Zone Id>";
config.RewardedVideoIdIOS = "<Your IOS Video Zone Id>";
//GDPR COMPLIANCE
config.UserConsent = "1";
config.SubjectToGDPR = "1";
AMRSDK.startWithConfig(config);
GDPR
Once you have collected the user’s consent, you can pass it onto the SDK using the init configuration parameters shown above.
UserConsent has a boolean parameter. If you have the user’s consent, set it "1". If you
do not have the user's consent, set it "0".
SubjectToGDPR has a boolean parameter. If you know the user is subject to GDPR, set it
"1". If you know the user is not subject to GDPR, set it "0".
If you don’t pass the user’s consent or subjectToGDPR to the SDK, the rules described in GDPR
Banner Ads
To create and show a banner ad run the following code
AMRSDK.loadBanner(0, true); //0 top, 1 bottom
If you want to show a banner manually after it has loaded, pass false as the second parameter of loadBanner method and wait for the onBannerReady callback. Then call showbanner method to show banner.
Call hideBanner method to hidethe banner;
AMRSDK.hideBanner();
You can subscribe onBannerReady callback functions to catch banner event.
// Banner Callbacks - Optional
AMRSDK.setOnBannerReady(onBannerReady);
public function onBannerReady(networkName:String):void {}
Interstitial Ads
To load an Interstitial ad run the following code;
AMRSDK.loadInterstitial();
To show a loaded interstitial run the following code;
if (AMRSDK.isInterstitialReady())
AMRSDK.showInterstitial();
You can subscribe to 4 callback functions onInterstitialReady, onInterstitialFail, show and onInterstitialDismiss to catch interstitial events.
// Interstitial Callbacks - Optional
AMRSDK.setOnInterstitialReady(onInterstitialReady);
AMRSDK.setOnInterstitialFail(onInterstitialFail);
AMRSDK.setOnInterstitialShow(onInterstitialShow);
AMRSDK.setOnInterstitialDismiss(onInterstitialDismiss);
public function onInterstitialReady(networkName:String):void {}
public function onInterstitialFail(errorMessage:String):void {}
public function onInterstitialShow(msg:String):void {}
public function onInterstitialDismiss(msg:String):void {}
Rewarded Ads
Rewarded video ads' integration is pretty similar to Interstitial ads with 1 additional event rewardedVideoComplete to reward the user.
To load an rewarded video ad, run the following code;
AMRSDK.loadRewardedVideo();
To load an rewarded video ad, run the following code;
if (AMRSDK.isRewardedVideoReady())
AMRSDK.showRewardedVideo();
You can subscribe to 5 callback functions onRewardedVideoReady, onRewardedVideoFail, onRewardedVideoShow, onRewardedVideoComplete and onRewardedVideoDismiss to catch rewarded video events.
// Rewarded Video Callbacks - Optional
AMRSDK.setOnRewardedVideoReady(onRewardedVideoReady);
AMRSDK.setOnRewardedVideoFail(onRewardedVideoFail);
AMRSDK.setOnRewardedVideoShow(onRewardedVideoShow);
AMRSDK.setOnRewardedVideoComplete(onRewardedVideoComplete);
AMRSDK.setOnRewardedVideoDismiss(onRewardedVideoDismiss);
public function onRewardedVideoReady(networkName:String):void {}
public function onRewardedVideoFail(errorMessage:String):void {}
public function onRewardedVideoShow(msg:String):void {}
public function onRewardedVideoComplete(msg:String):void {}
public function onRewardedVideoDismiss(msg:String):void {}
Extras
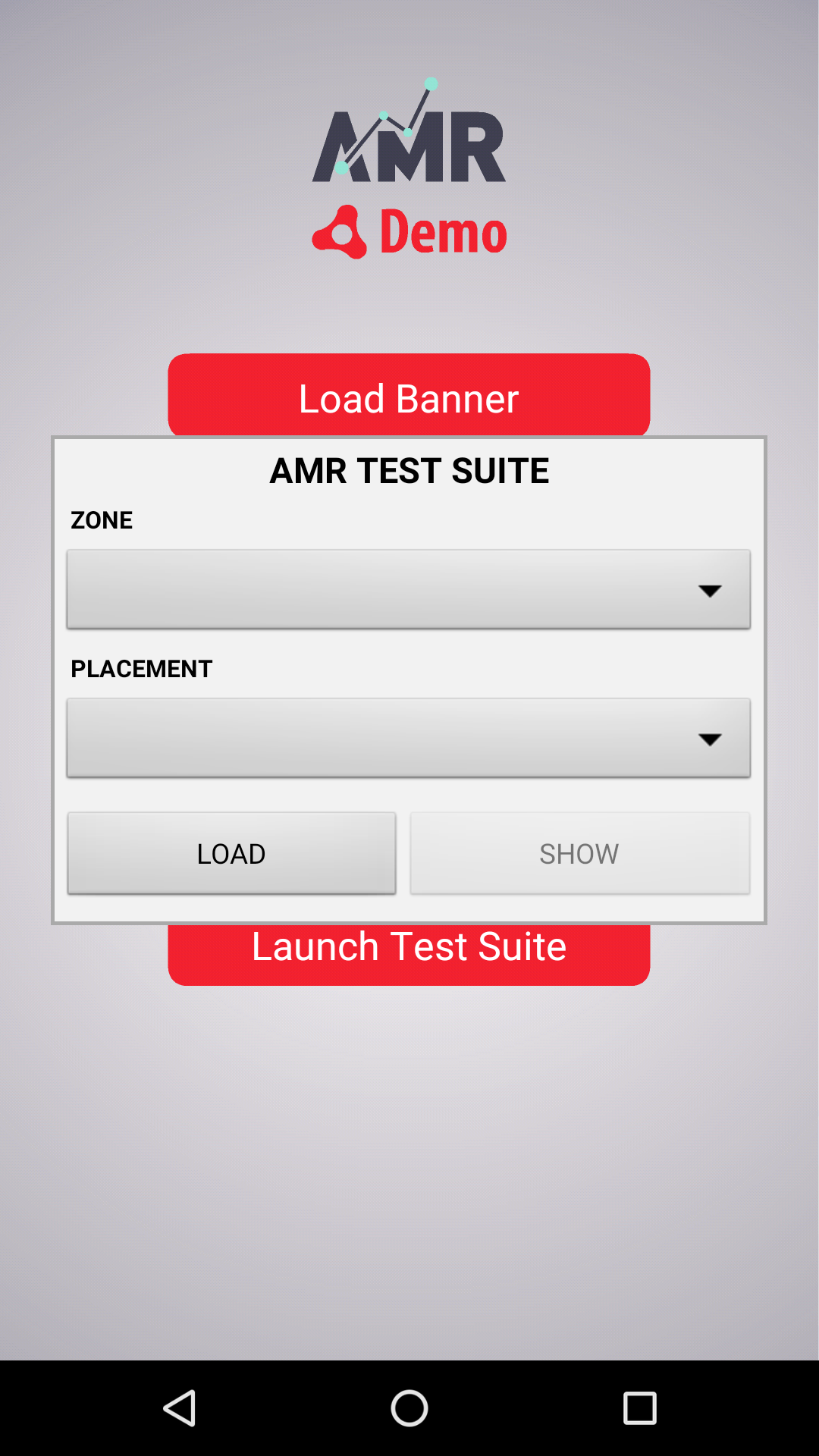
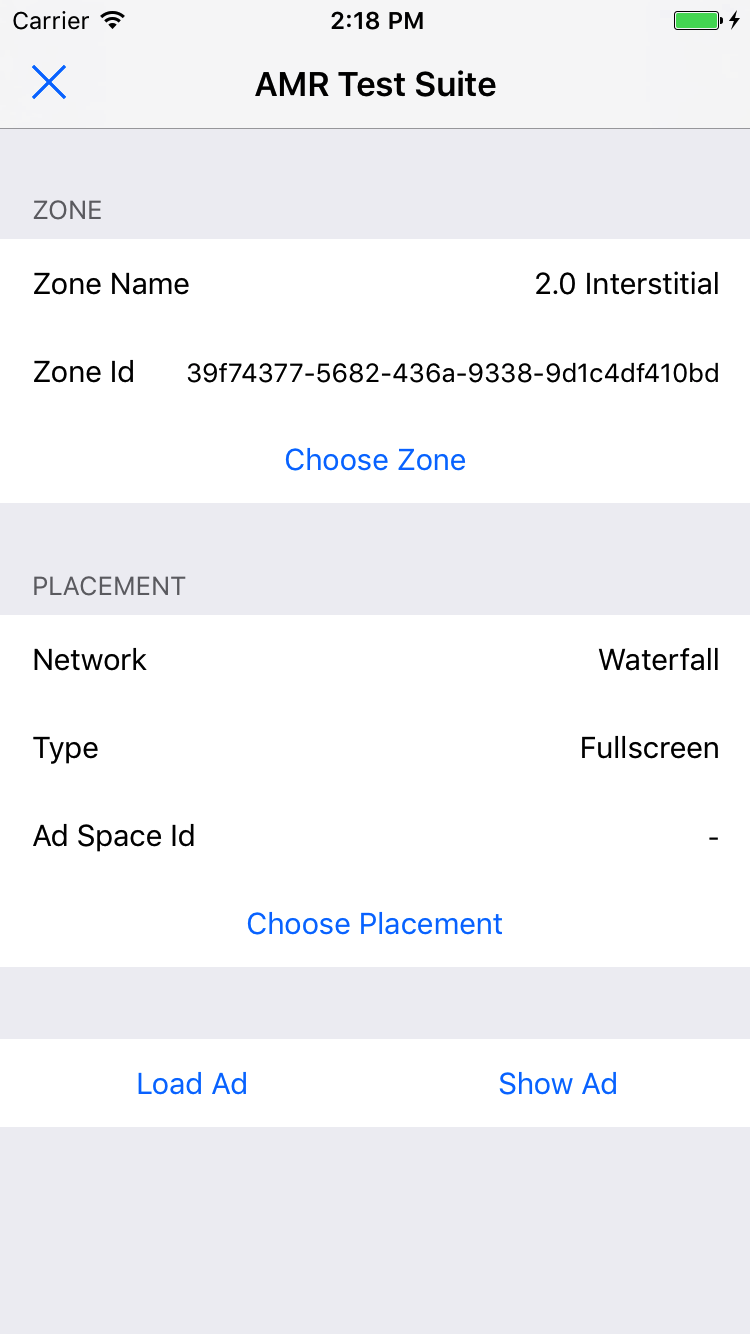
Test Suite
You can use Test Suite to test your ad networks with your zone ids.
To use Test Suite in your application, you can use following code;
var version:String = Capabilities.version.substr(0,3);
// Call method with tested zone ids
if (version == "IOS")
AMR.AMRSDK.startTestSuite(new Array("IOS_ZONE_ID", "ANOTHER_IOS_ZONE_ID"));
if (version == "AND")
AMR.AMRSDK.startTestSuite(new Array("ANDROID_ZONE_ID", "ANOTHER_ANDROID_ZONE_ID"));
In App Purchase Tracking
The following call is used to track purchases with receipt validation:
//Product refers Adobe Air Milkman in-app billing extension linked below
//https://www.adobe.com/devnet/air/articles/android-billing-ane.html
AMR.AMRSDK.trackPurchaseForAndroid(jsonData:String,
signature:String,
priceAmountMicros:Number,
currencyCode:String);
- jsonData – The purchase receipt for this product
- signature – String containing the signature of the purchase data
- priceAmountMicros – Price in micro-units, where 1,000,000 micro-units equal one unit of the currency.
- currencyCode – Product currency in ISO 4217 format; e.g. TRY or USD.
AMR.AMRSDK.trackPurchaseForIOS(transactionId:String,
localizedPrice:Number,
currencyCode:String);
- transactionId – A unique identifier for this product's transaction
- localizedPrice – Decimal product price denominated in the currency indicated by isoCurrencySymbol.
- isoCurrencyCode – Product currency in ISO 4217 format; e.g. TRY or USD.
Setting Application User Id
You can use the following method to set application specific user id in AMR Analytics for enhanced tracking of your users. You have to call this method after initialization.
AMR.AMRSDK.setUserId("<applicationUserId>");
Setting Adjust User Id
You can use the following method to set adjust user id in Admost Analytics for enhanced tracking of your users. You have to call this method after initialization.
AMR.AMRSDK.setAdjustUserId("<adjustUserId>");
CMP(Consent Management Platform) Integration
Starting January 16, 2024 Publishers and developers using Google AdSense, Ad Manager, or AdMob will be required to use a Consent Management Platform (CMP) that has been certified by Google and has integrated with the IAB's Transparency and Consent Framework (TCF) when serving ads to users in the European Economic Area or the UK.
As Admost, we have integration with Google’s CMP tool User Messaging Platform (UMP). As a publisher, if you chose to continue with the UMP, you have to be sure about the following steps;
- Add UMP SDK into your app and complete the integration according to the UMP integration documentation.
- Create a proper GDPR message for your app on the UMP dashboard.
- Select all active ad networks and "Admost" as Vendor on the UMP dashboard.
- Check Auto UMP Detection checkbox on Admost dashboard application edit popup.
- Inform Admost SDK about the result of the Consent flow with the following lines
Before Initialization;
After Initializationvar config:AMRSdkConfig = new AMRSdkConfig(); config.UMPEnabled= "1"; config.CanRequestAds = consentInformation.canRequestAds?"1":"0";AMRSDK.setCanRequestAds(consentInformation.canRequestAds?"1":"0");