Prerequisites
- Enable AndroidX in your project. For more information.
- Application Id provided in Admost Mediation Dashboard.
- Zone Id(s) provided in Admost Mediation Dashboard.
For testing you can use following Ids;
IOS Test Ids
Application Id: "15066ddc-9c18-492c-8185-bea7e4c7f88c"
Banner Zone Id: "b4009772-de04-42c4-bbaa-c18da9e4a1ab"
Interstitial Zone Id: "39f74377-5682-436a-9338-9d1c4df410bd"
RewardedVideo Zone Id: "2bdefd44-5269-4cbc-b93a-373b74a2f067"
Android Test Ids
Application Id: "6cc8e89a-b52a-4e9a-bb8c-579f7ec538fe"
Banner Zone Id: "9fb970db-7d96-4ef2-ac8c-d88ec22270ff"
Interstitial Zone Id: "f99e409b-f9ab-4a2e-aa9a-4d143e6809ae"
RewardedVideo Zone Id: "88cfcfd0-2f8c-4aba-9f36-cc0ac99ab140"
Setup
Install a library with native dependencies:
npm install react-native-admost-main
Please refer to following table for required and optional packages for your target.
| Status | Name | Download Links | |
|---|---|---|---|
IOS Setup Notes
Required Files
With your selections you are going to work with following files;
PodfileInfo.plist
-
CocoaPods is a dependency manager for Swift and Objective-C Cocoa projects which automates and simplifies the process of using 3rd-party libraries like AMR in your projects. See getting started guide for more information on installing cocoapods.
Edit Files
Since we use use_frameworks! you should disable flipper in your Podfile.
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
#:flipper_configuration => FlipperConfiguration.enabled,
At least one mediation adapter is required for AMRSDK to show ads. You can add all adapters (recommended for maximized revenue) or start with a subset of adapters. Consult your AMR agent for further details.
Please select the ad networks you want to install from the list above.
Podfile will be updated while you are choosing networks.
To integrate AMR SDK and mediation adapters into your React Native project using CocoaPods, specify it in
your Podfile
PLEASE SELECT ONE OR MORE NETWORKS TO CREATE YOUR PODPSPEC DEPENDENCY LIST.
Then simply go to root directory of your project in terminal and run
cd iospod installAdd following lines to your plist file.
<key>NSCalendarsUsageDescription</key>
<string>Some ad content may access calendar</string>Important If you are using AdMob you must add your AdMob App ID to your plist file with GADApplicationIdentifier key as shown below.
(Replace ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXX with your own App ID)
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-XXXXXXXXXXXXXXXX~XXXXXXXXXX</string>
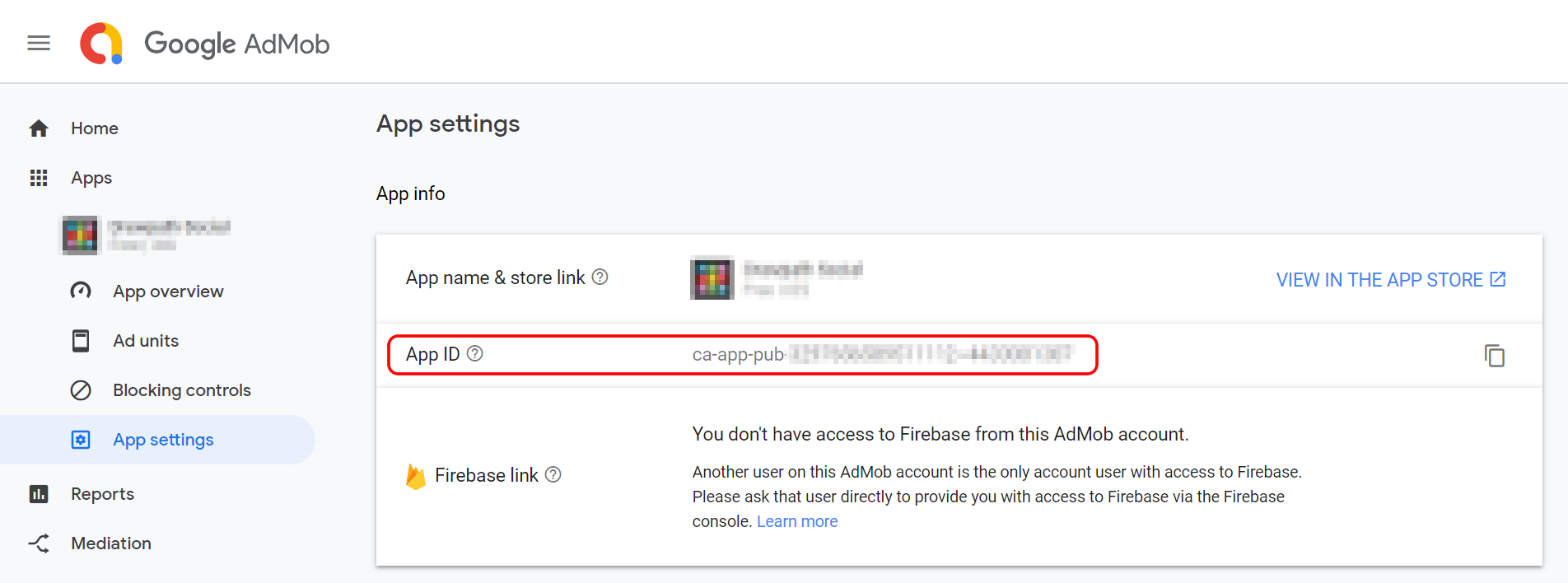
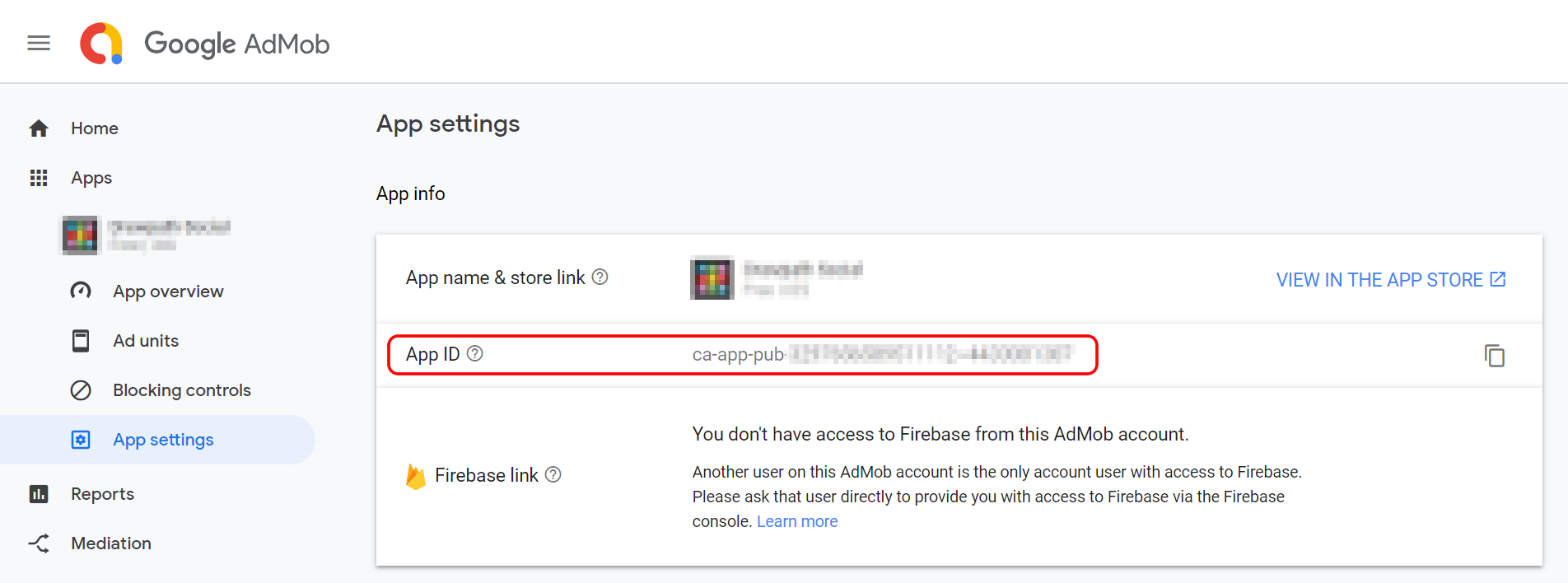
Your App ID can be found on AdMob dashboard -> Apps -> App settings -> App info.

Important If you are using AppLovin you must add AppLovin SDK Key to your plist file with AppLovinSdkKey key as shown below.
(Replace XXXXXXXXXXXXXXX with your own AppLovin SDK Key)
<key>AppLovinSdkKey</key>
<string>XXXXXXXXXXXXXXX</string>
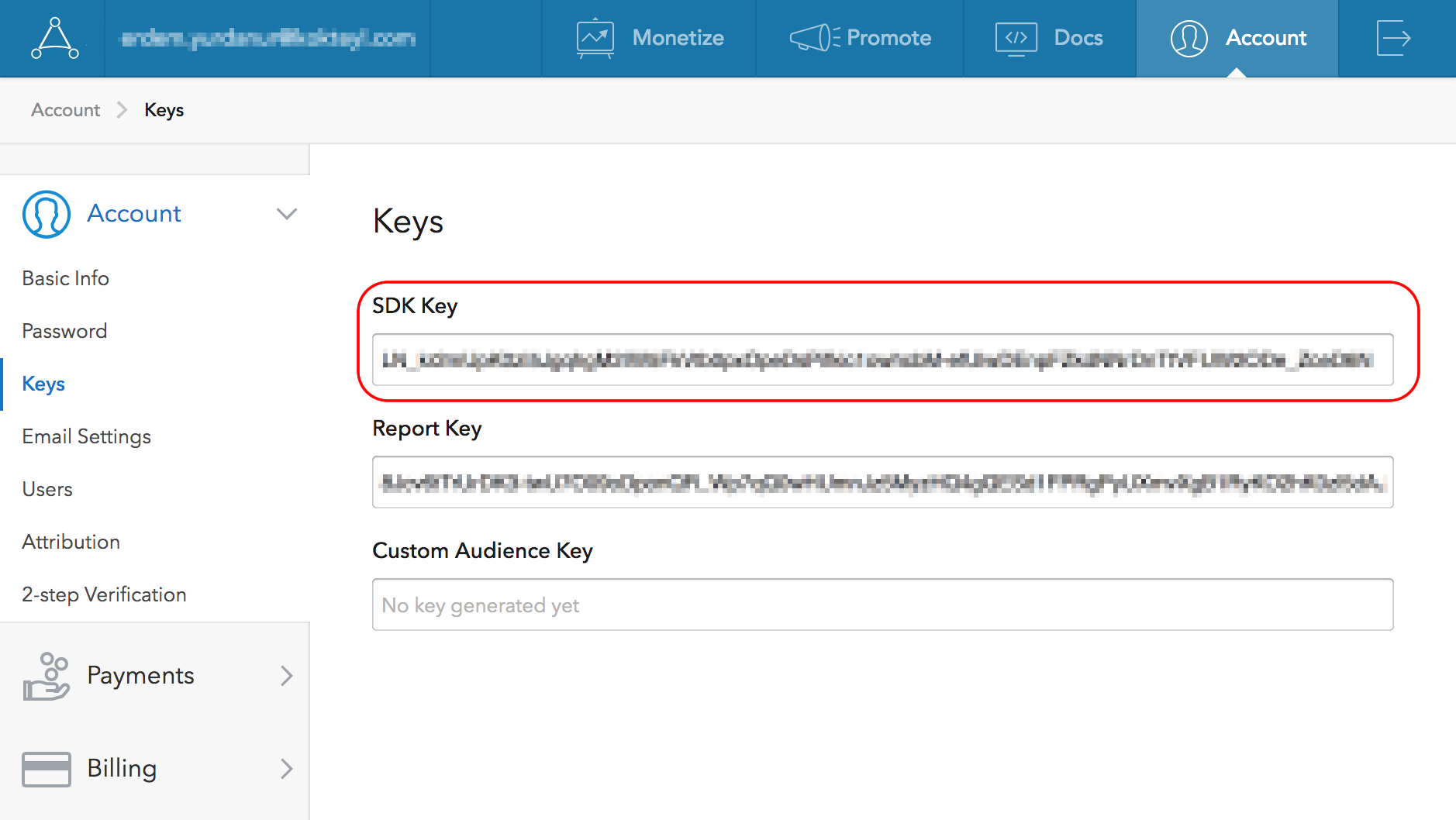
Your AppLovin SDK Key can be found on AppLovin Dashboard -> Account -> Keys.

Important If you are using Appsamurai or YouAppi you must set Always Embed Swift Libraries value YES.
Important If you are using Pollfish you must update and add Pollfish Policy to your privacy policy file.
Optional If you are using AdColony you need to add following code to your plist file.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fb</string>
<string>instagram</string>
<string>tumblr</string>
<string>twitter</string>
</array>
SKAdNetwork
With the iOS 14, you need to add SKAdNetwork ids to your Info.plist file to support conversion tracking.
Add following code to your Info.plist file:
PLEASE SELECT ONE OR MORE NETWORKS TO CREATE YOUR SKADNETWORK LIST.iOS 14
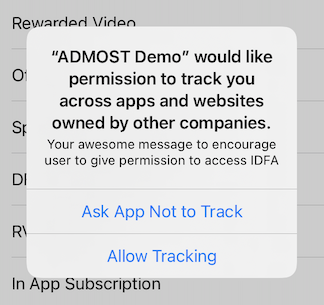
Starting with iOS 14, apps will be required to ask users for permission to access IDFA. In order to ask for this permission and display the App Tracking Transparency authorization request for accessing the IDFA, you will need to add NSUserTrackingUsageDescription key to Info.plist file.
<key>NSUserTrackingUsageDescription</key>
<string>Your awesome message to encourage user to give permission to access IDFA</string>
User is prompted with following popup after requestTrackingAuthorization call.

Please see ATTrackingManager.AuthorizationStatus for possible return values.
Android Setup Notes
Required Files
With your selections you are going to work with following files;
build.gradlesettings.gradleapp/build.gradlegradle.propertiesAndroidManifest.xml
Edit Files
Add an entry for the local React Native and JSC maven directories to the top-level build.gradle. Be sure to add it to the “allprojects” block, above other maven repositories:
Add the following lines inside dependencies{} bracelets in /app/src/build.gradle file
It is highly recommended to enable AndroidX in your project. Editing gradle.properties file and adding the lines below(if they are not present) is required for most ad-network sdks.
android.useAndroidX=true
android.enableJetifier=true
Important If you are using Admob SDK (com.google.android.gms:play-services-ads) with version
17.0.0 and higher, you must add your AdMob App ID to your Android Manifest
file.
<manifest>
<application>
<!-- Sample AdMob App ID: ca-app-pub-0000000000000000~0000000000 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="[ADMOB_APP_ID]"/>
</application>
</manifest>
Your App ID can be found on AdMob dashboard -> Apps -> App settings -> App info.

Important If you are using AppLovin you must add AppLovin SDK Key to your Android Manifest file as shown below.
<manifest>
<application>
<meta-data
android:name="applovin.sdk.key"
android:value="YOUR_SDK_KEY_FROM_APPLOVIN"/>
</application>
</manifest>
Your AppLovin SDK Key can be found on AppLovin Dashboard -> Account -> Keys.

Proguard
If you are using proguard. Copy & paste following code snippet in to your /app/src/proguard-rules.pro file
# ADMOST
-keepattributes Exceptions, InnerClasses
-dontwarn admost.sdk.**
-keep class admost.sdk.** {*;}
-dontwarn com.amr.unity.**
-keep class com.amr.unity.** {*;}
-dontwarn admost.adserver.**
-keep class com.adjust.sdk.** {*;}
-dontwarn com.adjust.sdk.**
-keep class com.appsflyer.** {*;}
-dontwarn com.appsflyer.**
-keep class admost.adserver.** { *; }
-dontwarn com.google.android.exoplayer2.**
-keep class com.google.android.exoplayer2.**{ *;}
-keep class android.support.v4.app.DialogFragment { *; }
-keep class android.support.v4.util.LruCache { *; }
# VOLLEY
-keep class com.android.volley.** { *; }
-keep interface com.android.volley.** { *; }
-keep class org.apache.commons.logging.**
# # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # # #
# ADCOLONY
-dontwarn com.adcolony.**
-keep class com.adcolony.** { *; }
-keepclassmembers class * { @android.webkit.JavascriptInterface <methods>; }
-keepclassmembers class com.adcolony.sdk.ADCNative** { *; }
# ADGEM
-keep class com.adgem.** { *; }
-dontwarn com.adgem.**
# ADMOB / ADX / GOOGLE
-keep class com.android.vending.billing.**
-keep public class com.google.android.gms.ads.** { public *; }
-keep public class com.google.ads.** { public *; }
-keep class com.google.android.gms.** { *; }
-dontwarn com.google.android.gms.**
-keep public class com.google.android.gms.common.internal.safeparcel.SafeParcelable { public static final *** NULL; }
-keepnames class * implements android.os.Parcelable
-keepclassmembers class * implements android.os.Parcelable { public static final *** CREATOR; }
-keep @interface android.support.annotation.Keep
-keep @android.support.annotation.Keep class *
-keepclasseswithmembers class * { @android.support.annotation.Keep <fields>; }
-keepclasseswithmembers class * { @android.support.annotation.Keep <methods>; }
-keep @interface com.google.android.gms.common.annotation.KeepName
-keepnames @com.google.android.gms.common.annotation.KeepName class *
-keepclassmembernames class * { @com.google.android.gms.common.annotation.KeepName *; }
-keep @interface com.google.android.gms.common.util.DynamiteApi
-keep public @com.google.android.gms.common.util.DynamiteApi class * { public <fields>; public <methods>; }
-keep public @com.google.android.gms.common.util.DynamiteApi class * { *; }
-keep class com.google.android.apps.common.proguard.UsedBy*
-keep @com.google.android.apps.common.proguard.UsedBy* class *
-keepclassmembers class * { @com.google.android.apps.common.proguard.UsedBy* *; }
-dontwarn android.security.NetworkSecurityPolicy
-dontwarn android.app.Notification
#ADTIMING
-dontwarn com.aiming.mdt.**.*
-dontoptimize
-dontskipnonpubliclibraryclasses
-keepattributes *Annotation*
#adt
-keep class com.aiming.mdt.**{ *; }
-keepattributes *Annotation*,InnerClasses
-keepnames class * implements android.os.Parcelable {
public static final ** CREATOR;
}
#R
-keepclassmembers class **.R$* {
public static <fields>;
}
# AMAZON
-dontwarn com.amazon.**
-keep class com.amazon.** { *; }
-dontwarn org.apache.http.**
-keepattributes *Annotation*
# APPLOVIN
-dontwarn com.applovin.**
-keep class com.applovin.** { *; }
# APPNEXT
-keep class com.appnext.** { *; }
-dontwarn com.appnext.**
# APPSAMURAI
-keepclassmembers,allowobfuscation class * {
@com.google.gson.annotations.SerializedName <fields>;
}
# AVOCARROT - GLISPA
-keep class com.avocarrot.** { *; }
-dontwarn com.avocarrot.**
-keep class com.google.android.exoplayer2.SimpleExoPlayer
-dontwarn com.google.android.exoplayer2.SimpleExoPlayer
# CHARTBOOST
-dontwarn org.apache.http.**
-dontwarn com.chartboost.sdk.impl.**
-keep class com.chartboost.sdk.** { *; }
-keepattributes *Annotation*
# CRITEO
-dontwarn com.criteo.**
-keep class com.criteo.** { *; }
# DISPLAYIO
-keep class io.display.sdk.** { *; }
-dontwarn io.display.sdk.**
-keep class com.brandio.ads.** { *;}
-dontwarn com.brandio.ads.**
# FACEBOOK
-dontwarn com.facebook.ads.**
-dontnote com.facebook.ads.**
-keep class com.facebook.** { *; }
-keepattributes Signature
-keep class com.google.android.exoplayer2.** {*;}
-dontwarn com.google.android.exoplayer2.**
# FLURRY
-keep class com.flurry.** { *; }
-dontwarn com.flurry.**
-keepattributes *Annotation*,EnclosingMethod,Signature
-keepclasseswithmembers class * { public <init>(android.content.Context, android.util.AttributeSet, int); }
-keep class * extends java.util.ListResourceBundle { protected Object[][] getContents(); }
-keep public class com.google.android.gms.common.internal.safeparcel.SafeParcelable { public static final *** NULL; }
-keepnames @com.google.android.gms.common.annotation.KeepName class *
-keepclassmembernames class * { @com.google.android.gms.common.annotation.KeepName *; }
-keepnames class * implements android.os.Parcelable { public static final ** CREATOR; }
# FREECORP
-keep class com.fly.** { *; }
-dontwarn com.fly.**
# FYBER
-keep class com.fyber.** { *; }
-dontwarn com.fyber.**
-keep class com.fyber.mediation.MediationConfigProvider { public static *; }
-keep class com.fyber.mediation.MediationAdapterStarter { public static *; }
-keepclassmembers class com.fyber.ads.videos.mediation.** { void setValue(java.lang.String); }
# HUAWEI-ADS
-keep class com.huawei.openalliance.ad.** { *; }
-keep class com.huawei.hms.ads.** { *; }
# INMOBI
-keepattributes SourceFile,LineNumberTable
-keep class com.inmobi.** {*;}
-dontwarn com.inmobi.**
-keep public class com.google.android.gms.**
-dontwarn com.google.android.gms.**
-dontwarn com.squareup.picasso.**
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient{public *;}
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info{public *;}
-keep class com.squareup.picasso.** {*;}
-dontwarn com.squareup.picasso.**
-dontwarn com.squareup.okhttp.**
-keep class com.moat.** {*;}
-dontwarn com.moat.**
-keep class com.integralads.avid.library.* {*;}
# INNERACTIVE
-dontwarn com.fyber.**
-keep class com.fyber.** {*;}
-dontwarn com.inneractive.api.ads.**
-keep class com.inneractive.api.ads.** {*;}
-keepclassmembers class com.inneractive.api.ads.** {*;}
-keepclassmembers class com.inneractive.api.ads.sdk.nativead.** {*;}
-keepattributes Signature
-keepattributes *Annotation*
-keep class sun.misc.Unsafe { *; }
-keep class com.google.gson.stream.** { *; }
-keep class com.google.gson.examples.android.model.** { *; }
-keep class com.google.gson.Gson { *; }
-keep class com.google.gson.GsonBuilder { *; }
-keep class com.google.gson.FieldNamingStrategy { *; }
# IRONSOURCE
-dontwarn com.ironsource.**
-keep class com.ironsource.** { *; }
-keepclassmembers class * implements android.os.Parcelable { public static final android.os.Parcelable$Creator *; }
-keep public class com.google.android.gms.ads.** { public *; }
-keep class com.ironsource.adapters.** { *; }
-dontwarn com.moat.**
-keep class com.moat.** { public protected private *; }
# LOOPME
-dontwarn com.loopme.**
-keep class com.loopme.** { *; }
# MEDIABRIX
-keep class com.mediabrix.** { *; }
-keep class com.moat.** { *; }
-keep class mdos.** { *; }
-dontwarn com.mediabrix.**
-dontwarn com.moat.**
-dontwarn mdos.**
# MILLENNIAL & NEXAGE
-keep class com.millennialmedia.** { *; }
-dontwarn com.millennialmedia.**
# MINTEGRAL
-keepattributes Signature
-keepattributes *Annotation*
-keep class com.mbridge.** {*; }
-keep interface com.mbridge.** {*; }
-keep interface androidx.** { *; }
-keep class androidx.** { *; }
-keep public class * extends androidx.** { *; }
-dontwarn com.mbridge.**
-keep class **.R$* { public static final int mbridge*; }
# MOBFOX
-dontwarn com.mobfox.**
-keep class com.mobfox.** { *; }
-keep class com.mobfox.adapter.** { *; }
-keep class com.mobfox.sdk.** { *; }
# MOPUB
-keepclassmembers class com.mopub.** { public *; }
-dontnote com.mopub.**
-dontwarn com.mopub.**
-keep public class com.mopub.**
-keep class com.mopub.mobileads.** { *; }
-keep class * extends com.mopub.mobileads.CustomEventBanner {}
-keep class * extends com.mopub.mobileads.CustomEventInterstitial {}
-keep class * extends com.mopub.nativeads.CustomEventNative {}
-keep class * extends com.mopub.nativeads.CustomEventRewardedAd {}
-keepclassmembers class ** { @com.mopub.common.util.ReflectionTarget *; }
-keepclassmembers class com.integralads.avid.library.mopub.** { public *; }
-keep public class com.integralads.avid.library.mopub.**
-keepclassmembers class com.moat.analytics.mobile.mpub.** { public *; }
-keep public class com.moat.analytics.mobile.mpub.**
-keep class com.google.android.gms.common.GooglePlayServicesUtil { *; }
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient { *; }
-keep class com.google.android.gms.ads.identifier.AdvertisingIdClient$Info { *; }
-keep class * extends java.util.ListResourceBundle { protected Object[][] getContents(); }
-keep public class com.google.android.gms.common.internal.safeparcel.SafeParcelable { public static final *** NULL; }
-keepnames @com.google.android.gms.common.annotation.KeepName class *
-keepclassmembernames class * { @com.google.android.gms.common.annotation.KeepName *; }
-keepnames class * implements android.os.Parcelable { public static final ** CREATOR; }
-keep public class android.webkit.JavascriptInterface {}
# MYTARGET
-keep class com.my.target.** {*;}
# NEND
-keep class net.nend.android.** { *; }
-dontwarn net.nend.android.**
# NATIVEX
-dontwarn com.nativex.**
-keep class com.nativex.** { *; }
# OGURY
-dontwarn com.ogury.**
-keep class com.ogury.** { *; }
# OUTBID
-dontwarn outbid.com.outbidsdk.**
-keep class outbid.com.outbidsdk.** { *; }
# QUMPARA
-dontwarn com.qumpara.analytics.**
-keep class com.qumpara.analytics.** { *; }
-dontwarn com.qumpara.offerwall.sdk.**
-keep class com.qumpara.offerwall.sdk.** { *; }
#POLLFISH
-dontwarn com.pollfish.**
-keep class com.pollfish.** { *; }
# PUBNATIVE
-keepattributes Signature
-keep class net.pubnative.** { *; }
-dontwarn net.pubnative.**
-keep class com.squareup.picasso.** { *; }
-dontwarn com.squareup.picasso.**
# REVMOB
-dontwarn rm.com.android.sdk.**
-keep class rm.com.android.sdk.** { public *; }
# RETROFIT
-dontwarn retrofit2.**
-keep class retrofit2.** { *; }
-keepattributes Signature
-keepattributes Exceptions
-keepclasseswithmembers class * {
@retrofit2.http.* <methods>;
}
# SMAATO
-dontwarn com.smaato.**
-keep class com.smaato.** { public *; }
-assumenosideeffects class android.util.Log {
public static *** d(...);
public static *** v(...);
public static *** i(...);
}
-keep public class com.smaato.soma.internal.connector.OrmmaBridge { public *; }
-keepattributes *Annotation*
-dontwarn com.smaato.soma.SomaUnityPlugin*
-dontwarn com.millennialmedia**
-dontwarn com.facebook.**
# SMARTAD
-keep class com.smartadserver.** { *; }
-dontwarn com.smartadserver.**
# STARTAPP
-keepattributes Exceptions, InnerClasses, Signature, Deprecated, SourceFile, LineNumberTable, *Annotation*, EnclosingMethod
-dontwarn android.webkit.JavascriptInterface
-keep class com.startapp.** { *; }
-dontwarn com.startapp.**
# TAPJOY
-keep class com.tapjoy.** {*;}
-keep class com.moat.** {*;}
-keepattributes JavascriptInterface
-keepattributes *Annotation*
-keep class * extends java.util.ListResourceBundle {protected Object[][] getContents();}
-keep public class com.google.android.gms.common.internal.safeparcel.SafeParcelable {public static final *** NULL;}
-keepnames @com.google.android.gms.common.annotation.KeepName class *
-keepclassmembernames class * {@com.google.android.gms.common.annotation.KeepName *;}
-keepnames class * implements android.os.Parcelable {public static final ** CREATOR;}
-keep class com.google.android.gms.ads.identifier.** {*;}
-dontwarn com.tapjoy.**
# TAPPX
-keepattributes *Annotation*
-keepclassmembers class com.google.**.R$* { public static <fields>; }
-keep public class com.google.ads.** {*;}
-keep public class com.google.android.gms.** {*;}
-keep public class com.tappx.** { *; }
-dontwarn com.tappx.**
#TIKTOK
-keep class com.bytedance.sdk.openadsdk.** { *; }
-keep public interface com.bytedance.sdk.openadsdk.downloadnew.** {*;}
-keep class com.pgl.sys.ces.** {*;}
-keep class com.bytedance.embed_dr.** {*;}
-keep class com.bytedance.embedapplog.** {*;}
# UNITY
-dontwarn com.unity3d.**
-keep class com.unity3d.ads.** { *; }
# Vungle
-dontwarn com.vungle.**
-dontnote com.vungle.**
-keep class com.vungle.** { *; }
-dontwarn com.vungle.warren.error.VungleError$ErrorCode
-keep class com.moat.** { *; }
-dontwarn com.moat.**
-dontwarn org.codehaus.mojo.animal_sniffer.IgnoreJRERequirement
-dontwarn okio.**
-dontwarn retrofit2.Platform$Java8
-keepattributes Signature
-keepattributes InnerClasses
-keepattributes *Annotation*
-dontwarn sun.misc.**
-keep class com.google.gson.examples.android.model.** { *; }
-keep class * implements com.google.gson.TypeAdapterFactory
-keep class * implements com.google.gson.JsonSerializer
-keep class * implements com.google.gson.JsonDeserializer
-keep class com.google.android.gms.internal.** { *; }
-dontwarn com.google.android.gms.ads.identifier.**
-keepclassmembers enum com.vungle.warren.** { *; }
-dontwarn kotlin.Unit
-dontwarn retrofit2.-KotlinExtensions
-keepclassmembers,allowshrinking,allowobfuscation interface * {
@retrofit2.http.* <methods>;
}
-dontwarn okhttp3.**
-dontwarn javax.annotation.**
-dontwarn org.conscrypt.**
-keepnames class okhttp3.internal.publicsuffix.PublicSuffixDatabase
-keepclassmembers class * extends com.vungle.warren.persistence.Memorable {
public <init>(byte[]);
}
#YANDEX
-dontwarn com.yandex.**
-keep class com.yandex.** { *; }
# YOUAPPI
-keep class com.google.gson.**{ *;}
-keep class com.google.android.gms.**{*;}
-keep class com.youappi.sdk.**{*;}
-keep interface com.youappi.sdk.**{*;}
-keep enum com.youappi.sdk.**{*;}
-keepclassmembers class * {
@android.webkit.JavascriptInterface <methods>;
}
# VERIZON
-keepclassmembers class com.verizon.ads** {
public *;
}
-keep class com.verizon.ads**
Usage
Initialization Example
To initialize Admost Mediation SDK, import import AdmostModule from "react-native-admost-main"; to your file;
import React from "react";
import { Button, View } from "react-native";
import AdmostModule from "react-native-admost-main";
const App = () => {
useEffect(() => {
const admostInit = async () => {
AdmostModule.setAppID(Your AppID);
AdmostModule.setUserConsents(true);
AdmostModule.setSubjectToGDPR(false);
AdmostModule.setUserChild(false);
await AdmostModule.start()
.then((result)=>{
console.log(result)
})
.catch((error)=>{
console.log(error)
})
};
admostInit();
return () => {
};
}, []);
return (
);
};
For testing you can use following Application Id;
IOS Application Id: "15066ddc-9c18-492c-8185-bea7e4c7f88c"
Android Application Id: "6cc8e89a-b52a-4e9a-bb8c-579f7ec538fe"
GDPR and CCPA
Once you have collected the user’s consent, you can pass it onto the SDK using the init configuration parameters shown above.
setUserConsents has a boolean parameter. If you have the user’s consent, set it YES. If you do not have the user's consent, set it NO.
setSubjectToGDPR has a boolean parameter. If you know the user is subject to GDPR, set it YES. If you know the user is not subject to GDPR, set it NO.
subjectToCCPA has a boolean parameter. If you know the user is subject to CCPA, set it YES. If you know the user is not subject to CCPA, set it NO.
If you don’t pass the user’s consent or subjectToGDPR to the SDK, the rules described in GDPR have been applied.
If you don’t pass the user’s consent or subjectToCCPA to the SDK, the rules described in CCPA have been applied.
Banner Ads Example
Important
Default banner size changed from Fullscreen width to 320x50, 728x90 and 300x250.
If you are using 320x90 banner, please contact with your account manager.
There are 3 types of banner size; 320x50, 728x90 and 300x250 banner.
import React from "react";
import { Button, View } from "react-native";
import AdmostModule, { AdMostAdView,ABEvents, AdmostEventEmitter } from "react-native-admost-main";
const App = () => {
useEffect(() => {
const admostInit = async () => {
AdmostModule.setAppID(Your AppID);
AdmostModule.setUserConsents(true);
AdmostModule.setSubjectToGDPR(false);
AdmostModule.setSubjectToCCPA(false);
AdmostModule.setUserChild(false);
await AdmostModule.start()
.then((result)=>{
console.log(result)
})
.catch((error)=>{
console.log(error)
})
ABEventlisteners();
};
admostInit();
return () => {
ABEventlistenersCleanUp();
};
}, []);
const ABEventlisteners = () => {
bClick = AdmostEventEmitter.addListener(ABEvents.DID_CLICK, (network) => {
console.log('Banner ad did clicked',network);
});
bFail = AdmostEventEmitter.addListener(ABEvents.DID_FAIL_TO_RECEIVE, (errorCode) => {
console.log('Banner ad did fail to receive',errorCode);
// Ad is not loaded and can not be shown.
// Warning: Attempting to load a new ad from the DID_FAIL_TO_RECEIVE is strongly discouraged.
// If you must load an ad from DID_FAIL_TO_RECEIVE ensure to limit ad load retries to avoid continuous
// failed ad requests in situations such as limited network connectivity.
});
bReceive = AdmostEventEmitter.addListener(ABEvents.DID_RECEIVE, (network) => {
console.log('Banner ad did receive',network);
});
};
const ABEventlistenersCleanUp = () => {
bReceive.remove();
bFail.remove();
bClick.remove();
};
return (
<SafeAreaView style={styles.container}>
<View>
<AdMostAdView
ref={(ref) => (this.admostAdViewRef = ref)}
style={styles.banner}
zoneId={your bannerZoneID}
//layoutName={layoutName}
/>
</View>
</SafeAreaView>
);
};
Interstitial Ads Example
import React from "react";
import { Button, View } from "react-native";
import AdmostModule, { AIEvents,AdmostEventEmitter,AdmostInterstitial } from "react-native-admost-main";
const App = () => {
useEffect(() => {
const admostInit = async () => {
AdmostModule.setAppID(AppID);
AdmostModule.setUserConsents(true);
AdmostModule.setSubjectToGDPR(false);
AdmostModule.setUserChild(false);
await AdmostModule.start()
.then((result)=>{
console.log(result)
})
.catch((error)=>{
console.log(error)
})
await AdmostInterstitial.initWithZoneID(your intersititialZoneID);
AdmostInterstitial.loadAd();
};
AIEventListeners();
admostInit();
return () => {
AIEventListenersCleanUp();
};
}, []);
const AIEventListeners = () => {
iFail = AdmostEventEmitter.addListener(AIEvents.DID_FAIL_TO_RECEIVE, (errorCode) => {
console.log('Interstitial ad did fail to receive. Error Code:', errorCode);
// Ad is not loaded and can not be shown.
// Warning: Attempting to load a new ad from the DID_FAIL_TO_RECEIVE is strongly discouraged.
// If you must load an ad from DID_FAIL_TO_RECEIVE ensure to limit ad load retries to avoid continuous
// failed ad requests in situations such as limited network connectivity.
});
iReceive = AdmostEventEmitter.addListener(AIEvents.DID_RECEIVE, (network) => {
console.log('Interstitial ad did receive. Network:', network);
});
iShow = AdmostEventEmitter.addListener(AIEvents.DID_SHOW, (network) => {
console.log('Interstitial ad did show. Network:', network);
});
iClick = AdmostEventEmitter.addListener(AIEvents.DID_CLICK, (s) => {
console.log('Interstitial ad did click. Value:', s);
});
iDismiss = AdmostEventEmitter.addListener(AIEvents.DID_DISMISS, (message) => {
console.log('Interstitial ad dismissed. Message:', message);
});
};
const AIEventListenersCleanUp = () => {
iFail.remove();
iReceive.remove();
iShow.remove();
iClick.remove();
iDismiss.remove();
};
const haddleButtonInterstitialButtonPress = () => {
AdmostInterstitial.showAd();
};
return (
<SafeAreaView style={styles.container}>
<View>
<Button style={styles.button} title="ADMOST INTERSITITIAL SHOW" onPress={haddleButtonInterstitialButtonPress} />
<Button style={styles.button}title="ADMOST INTERSITITIAL LOAD" color={'green'} onPress={()=>AdmostInterstitial.loadAd()} />
</View>
</SafeAreaView>
);
};
Rewarded Video Ads Example
import React from "react";
import { Button, View } from "react-native";
const App = () => {
useEffect(() => {
const admostInit = async () => {
AdmostModule.setAppID(AppID);
AdmostModule.setUserConsents(true);
AdmostModule.setSubjectToGDPR(false);
AdmostModule.setUserChild(false);
await AdmostModule.start()
.then((result)=>{
console.log(result)
})
.catch((error)=>{
console.log(error)
})
await AdmostRewarded.initWithZoneID(rewardedZoneID);
AdmostRewarded.loadAd();
};
AREventlisteners();
admostInit();
return () => {
AREventlistenersCleanUp();
};
}, []);
const AREventlisteners = () => {
rFail = AdmostEventEmitter.addListener(AREvents.DID_FAIL_TO_RECEIVE, (errorCode) => {
console.log('Rewarded ad did fail to receive', errorCode);
// Ad is not loaded and can not be shown.
// Warning: Attempting to load a new ad from the DID_FAIL_TO_RECEIVE is strongly discouraged.
// If you must load an ad from DID_FAIL_TO_RECEIVE ensure to limit ad load retries to avoid continuous
// failed ad requests in situations such as limited network connectivity.
});
rReceive = AdmostEventEmitter.addListener(AREvents.DID_RECEIVE, (network) => {
console.log('Rewarded ad did receive', network);
});
rShow = AdmostEventEmitter.addListener(AREvents.DID_SHOW, (network) => {
console.log('Rewarded ad did show', network);
});
rComplete = AdmostEventEmitter.addListener(AREvents.DID_COMPLETE, (network) => {
console.log('Rewarded ad did complete you can reward the user', network);
});
rClick = AdmostEventEmitter.addListener(AREvents.DID_CLICK, (s) => {
console.log('Rewarded ad did clicked', s);
});
rDismiss = AdmostEventEmitter.addListener(AREvents.DID_DISMISS, (message) => {
console.log('Rewarded ad did dissmissed', message);
AdmostRewarded.loadAd();
});
};
const AREventlistenersCleanUp = () =>{
rFail.remove();
rReceive.remove();
rShow.remove();
rComplete.remove();
rClick.remove();
rDismiss.remove();
};
return (
);
};
Extras
Setting Application User Id
You can use the following method to set application specific user id in Admost Analytics for enhanced tracking of your users. You should to call this method before initialization.
AdmostModule.setUserId(YourUserId);
Adjust Integration
Follow the official ADJUST documents to integrate AdjustSDK in to your app.
AppsFlyer Integration
Follow the official APPSFLYER documents to integrate AppsFlyerSDK in to your app.
Apple App Privacy (IOS Only)
Starting December 8, 2020, Apple has announced a privacy disclosure for the App Store, You must define which data are collected by your apps and any SDKs you have integrated. To improve the performance of AdMost, the AMRSDK may collect following information from your apps:
- User ID – If you are using
setUserIdmethod to identify users with your custom app user ID, you will need to select 'User ID' - Purchases – If you are using in app purchase trackings methods, you will need to select 'Purchases'
- Coarse Location – To estimate the general location of a device
- Product Interaction – Analytics purposes
- Advertising Data – Analytics purposes